Note
 Note: in specific instances of scale some titles can be hidden depend on zoom. Empiric rule is to show only those of the specified titles, for which text fits into its cell.
Horizontal scale zoom can be changed by Alt + Mouse scroll
Note: in specific instances of scale some titles can be hidden depend on zoom. Empiric rule is to show only those of the specified titles, for which text fits into its cell.
Horizontal scale zoom can be changed by Alt + Mouse scroll
 Projection DF customization:
Projection DF customization:
 Histogram bar <DFC>:
Histogram bar <DFC>:
- This topic contains the technical description of the client-server protocol.
- XML-Protokoll
- Legend
- Message
- StringConstants
- StringConstant
- Login
- PasswordChange
- Shutdown
- ExecPythonScript
- Env
- User
- Password
- Individual_parameters
- Program
- Logo
- TimeZone
- Locale
- Domain
- Credential
- OSuser
- Highlighting
- Cal
- GraphicEditorSettings
- Day
- GlobalMenu
- TBar
- MVListbox
- TBItem
- Skin
- Sym
- DefSym
- Border
- Content
- Font
- Comm
- EvLogMsg
- SplashScreen
- Img
- Bin
- MsgBoxElems
- ButtonType
- IconType
- DisconnectMsg
- MessageBox
- StatusBar
- Icon
- Input
- Button
- Menu
- MI
- CtxtMenu
- GeCtxtMenu
- CMI
- CMITempl
- Sep
- PanelsList
- ModC
- DistribListElem
- RootC
- File
- ExcelSheet
- DAC
- HiddenDFsTtls
- DFTtl
- ScaleCust
- Dict
- ScTtl
- BarSymbol
- RawTextFormat
- DatumsListboxen
- ProjValue
- DFC
- Script
- Effect
- ScBndC
- RoundTo
- BarColoring
- UserMenu
- Panel
- Variant
- Variants
- Module
- Root
- DA
- Slider
- SheetHeading
- Sheet
- Sheet XML Example:
- BarLink
- Source, Target (BarLink's children)
- Link
- DateLine
- Scale
- DF
- ScBnd
- Color
- InitialDfValue
- Cmd
- CmdPrp
- ActiveTargets
- DAs
- Source
- PosInfo
- SortColumns
- Ordering elements
- Diagrams
- Office Charts
- Projection data fields
- Histograms
- Listboxes
- TextMessage
- SearchBar
- TextBoxItem
- ModuleIcon
- Hyperlinks
- Embedding controls into ModuleLayout
- Print Preview / Page Break Preview windows
- Graphic editor text
XML-Protokoll
Legend
+Node:f- Node can appear only once within tfhe parent node.
- Node can appear multiple times within the parent node.
- Node can appear only once or not appear at all within the parent node.
- Node can appear multiple times or not appear at all within the parent node.
- Attribute, which is not mandatory.
- Attribute or node is present only in messages from C to S
- Attribute or node is present only in messages from S to C
- string, 6 letter hex encoding RRGGBB
- transparent colour, which in symbol CU have predefined value
- string, either "true" or "false"
- string with a defined set of possible values
- date in format "dd.MM.yyyy ", for example "15.01.2007"
- time in format " HH:mm:ss", for example "12:00:00"
- date and time in format "dd.MM.yyyy HH:mm:ss", for example "15.01.2007 12:00:00"
- used throughout the entire protocol, mainly in connection with current language of given module instance; some data sent to the client may be language-dependent and sometimes it may be left up the client to decide what data to use based on the current language (for instance, see "StringConstants" element); possible values: „DE", „EN", etc.
Message
Root tag, container for everything else.Children
Message = +Bin *Cal +Cmd *Color +Comm +Env *EvLogMsg +ExecPythonScript +GlobalMenu *GraphicEditorSettings +Login +Logo +MessageBox *ModC +MsgBoxElems *Panel +Shutdown *Skin +SplashScreen +StatusBar *StringConstants *Sym +UserMenu
StringConstants
Attributes
StringConstants :: lang : language of the string constants contained within this element (see lang attribute description on top of this document)
Attributes
StringConstants :: lang : language of the string constants contained within this element (see lang attribute description on top of this document)Children
StringConstants =
*StringConstant
StringConstant
Attributes
StringConstant ::
uid : string
value : string
Login
Used throught login procedure.Attributes
Login ::
user : string
salt : string
challenge : string
response : string
action : enumeration [ cancel ]
PasswordChange
Used throught password change procedure.Attributes
PasswordChange ::
action : enumeration [ start | success | failure ]
mandatory : bool
old_salt : string
old_hash : string
new_hash : string
Shutdown
When receiving this message from server, the client should close all opened windows and exit the program.Attributes
Shutdown ::
action : enumeration [ "exit" ], means close all panels and exit program
ExecPythonScript
Contains text of IronPython script to execute on client Contains text of Python script to execute on serverEnv
Keeps global information/context between client and server structured.Children
Env = +Program +TimeZone +Locale +Domain +Credential +OSuser +Individual_parameters (*)TextMessage (*)CtxtMenu (*)GeCtxtMenu
Attributes
Env ::
cur_skin : integer, reference to Skin :
AutoLayoutGap : integer, gap between fields in auto layout commands
User
Attributes
value : string user name to login PLANTA. In ini file or programm argument will be set like: user=XY and than client send it to server in hand shake message.
Password
Attributes
value : string user password. In ini file or programm argument will be set like: password=XYZ and than client send it to server in hand shake message.
Individual_parameters
Attributes
value : string individual parameters. In ini file or programm argument will be set like: individual_parameters={para1:'value1',para2:'value2'} (no space) and than client send it to server in hand shake message.
Program
Version information.Attributes
Program ::
vendor : string
name : string
version : integral
system_title : string
menu_lb_tooltip: string
Logo
"PLANTA" Logo displayed in the top-right corner of the client window.Children
Logo =
+Img : actual logo graphics
TimeZone
Time zone information : offset to UTC.Attributes
TimeZone ::
utc_offset : integral
Locale
Client localization information.Attributes
Locale ::
lang : string
country : string
Domain
System domain information.Attributes
Domain ::
ConnectedDomain : string - connected domain name.
InfrastructureRoleOwner : string - the infrastructure role owner for this domain.
Forest : string - the forest that this domain is a member of.
Name : string - domain base name.
Credential
System user credential information.Attributes
Credential ::
Name : string - system user name (with domain)
AuthenticationType : string - system authentication type
IsAuthenticated : boolean - show that user is authenticated
OSuser
OSuser ::
name : string - system user name
Attributes
DlgModuleShading ::
color : integral, reference to color::uid
opacity : integral, range from 0 (completely transparent) to 100 (completely opaque)
Highlighting
Global information about highlighting featuresAttributes
Highlighting ::
color : integral, reference to color::uid
opacity : integral, range from 0 (completely transparent) to 100 (completely opaque)
Cal
Defines a Calendar object. Currently calendar is a list of free days (holidays, weekends, etc). In future may be expanded to provide more flexibility and more compact protocolChildren
Cal =
*Day
Attributes
Cal ::
+uid : integral, unique within session
GraphicEditorSettings
Attributes
AutoLayoutGap ::
+gap : integral
Day
Defines a day of a calendar. In current implementation only free days should be sent to client. Therefore there's no need to mark these days as "free". In future this sceme is expected to be modifiedAttributes
Day ::
+date : Date
GlobalMenu
Container for Toolbar, Menu and Searchbar, with language identifierChildren
GlobalMenu =
+Menu
*TBar
+SearchBar
Attributes
GlobalMenu ::
+lang: language identificator as described in the beginning of the document
TBar
Describes toolbar items. Toolbar will be set for each view, defined by “target” attribute:- target=”NormalView” toolbar for normal view.
- target="PrintPreview" toolbar for Print Preview.
- target="PageBreakPreview" toolbar for Page Break Preview.
Children
TBar =
+MVListbox
*MI
*TBItem
*Sep
Attributes
TBar =
target : enumeration [ "NormalView" | "PrintPreview" | "PageBreakPreview"] - toolbar target view
action : enumeration [ "clear" ]
MVListbox
Children
Attributes
MVListbox ::
order : integral - position of the listbox within its container
text : string - title of the listbox
TBItem
Descibes tool bar itemAttributes
TBItem ::
tooltip : string - text to show as a tooltip
cmd : integral - Command ID
order : integral - order of element in taskbat
text : string - if command id is not given toolbar item dispay as lable with this "text", otherwise text is not displayed
shortcut : string - defines shortcut names as in menu items
Children
TBItem =
+Img - Image to show in toolbar
+HotImg - Hot image which is shown, when mouse is over button and switched back to ordirnary image, when mouse leaves button
Skin
Children
Attributes
Skin ::
uid : integral
Sym
Children
Sym =
+Border
+Content
+Font
Attributes
Sym ::
uid : integral
bgcolor : integral, reference to Color::uid
name : string, description displayed f.ex. in customizer
DefSym
Attributes
DefSym ::
id : integral, reference to Sym :: uid
role : enumeration,
[Id | Input | ActiveInput | Output | Marked | Blank | Hlink
| ActiveHlink | ActiveOutput | Title | FixedTitle]
Border
Attributes
Border ::
pattern : enumeration,
[ Solid |
Dashes |
Dots |
DashDot |
DashDotDot |
Invisible ]
form : enumeration,
[ Invisible |
SolidBar |
Line |
TriangleRight |
TriangleUp |
TriangleLeft |
TriangleDown |
Circle |
RoundedBar |
Square |
Plus |
Minus |
Rhomb |
BarsAboveTriangles ]
width : integral
int_spacing : integral
color : integral, reference to Color::uid
Content
Attributes
Content ::
pattern : enumeration, see Border :: pattern
form : enumeration, [ Blank | Filled | Line | Rhomb | Points ]
form_fact : enumeration,
[ Horizontal |
BottomleftTopright |
Vertical |
BottomrightTopleft ]
width : integral
height : integral - used for horizontal bars
density : integral
color : integral, reference to Color::uid
Font
Attributes
Font ::
face : string, name of font to display
height : integral, font size
bold : boolean
italic : boolean
underscored : boolean
Comm
Attributes
Comm ::
action : enumeration, [ lock | unlock ]
EvLogMsg
Describes a single event log message, either invoked in current session or stored from previous oneAttributes""
EvLogMsg ::
timestamp : integral ; number of ticks
text : string, log message text
category : string, log category
SplashScreen
Represents logo, which shows at client startup.Attributes
SplashScreen ::
action : string, possible values : show ; hide
Children
SplashScreen =
+Img : contains logo picture
Img
Represents any image of the following formats: bmp, jpg, png (ico format is also allowed, but will cause significant quality lost in some cases)Attributes
Img ::
()height : integral
()width : integral
()transp : "RRGGBB" - "transparent" color for formats, which don't support transparency (BMP)
Children
Img =
+Bin : contains bmp, png or jpg -format image
Bin
Represents any binary entity, which has unique ID (within PLANTA software customizing: cross session) and can be cached on client-side Three scenarios of usage are currently possible: 1. S -->C: sends binary content (possibly, replies to client's request)uid is present CDATA is present2. S-->C: sends binary crc (tries client cache)
uid is present crc32 is present3. S-->C: requests binary content (get latest document for HLINK)
uid is present action = "Query"4. S-->C: rename binary uid (during HLINK creation to change uid=file_name to server one)
uid is present (target uid) action = "Rename" src_uid is present (source uid)5. C-->S: requests binary content (cache miss)
uid is present action = "Query"6. C-->S: sends binary content (possibly, replies to server's request)
uid is present crc32 is present CDATA is present (when server request content)
Attributes
Bin ::
uid : string
()crc32 : integral
()action : enumeration [ Query | Rename ]
Query - request binary content in both directions C<->S
Rename - rename binary uid taken from source uid (src_uid) to new one (current bin node uid), used for HLINKs to change uid=file_name to server generated one
()src_uid : string source uid, used for action="Rename"
Children
Bin =
(+)CDATA section : base64-encoded ASCII representation of data
MsgBoxElems
Specification of all possible GUI elements within MessageBox instances.Attributes
MsgBoxElems ::
dont_show_again : string, printed beside "Don't show again" checkbox
Children
MsgBoxElems =
*ButtonType
*IconType
+DisconnectMsg
ButtonType
Attributes
id : string text : string, printed on the button itself
IconType
Children
+Img : icon itself
Attributes
+id : string
DisconnectMsg
Attributes
+text : string, displayed upon loss of server connection
MessageBox
Children
MessageBox =
+Icon
*Input
*Button
Attributes
MessageBox ::
uid : integral
type : enumeration [ ordinary | login ]
block : boolean
caption : string, displayed in the window's title bar
text : string
dont_show_again : boolean (S->C: display or not display; C->S: value set by user)
StatusBar
Attributes
StatusBar ::
text : string; text to be displayed in the statusbar. If isn't present, status bar becomes empty
Icon
Attributes
Icon ::
id : string, reference to IconType :: id
Input
Attributes
Input ::
id : string
(sc)order : integral
()password : boolean, determines if input is represented by asterisks
(cs)value : string, determines text, which was entered by user
Button
Attributes
Button ::
id : string, reference to ButtonType :: id
(sc)order : integral
(cs)pressed : boolean
Menu
Defines the global menu, which is used in every module and the main window without a module.Children
Menu =
+MVListbox
*TBItem
*MI : represents menu item, either simple item or sub-menu
(*)Sep : represents separator - line between menu items
(*)PanelsList : placeholder for the list of active panels
Attributes
Menu ::
action : enumeration [ "clear" ]
color : integral, reference to Color::uid
MI
Attributes
MI ::
uid : integral
order : integral
text : string; ampersands are used as hot-key markers.
shortcut: string; (on english) keys divided by symbol "+" ( "Ctrl+C"). Acceptable keys are: Alt, Ctrl, Shift, F1-12 and common character keys
shortcut_name: string; text which will be shown opposite MenuItem
()cmd : integral; id of command, which is assigned to the menu item. By default command is enabled (MI and TBItem will be enabled). To dissable command server have to send Command for module with attribute - enabled="false" (all items where command is used: menu, toolbar, context menu will be dissabled). Please have a look below.
Children
MI =
(+)Img : icon, which goes with the menu item
(*)MI : represents menu item, either simple item or sub-menu
(*)Sep : represents separator - line between menu items
(*)PanelsList : placeholder for the list of active panels
(*)TBItem
+MVListbox
CtxtMenu
Can be of two types represented by "target" attribute:- target="DA" - invokes by right-click on DA
- Can be invoked as a child of either Environment or DataAreaCustomizing. If is a child of Environment it will be shown in all modules, if it is child of DataAreaCustomizing it will be shown only for specified DataAraeCustomizing in correspondent module. Context menu in Environment can contains both ContextMenuItem and ItemTemplate tags. From ContextMenuItem - item is constructed dirrectly as it is, from ItemTemplate - several items can be constructed using dataarea Name tag, for example as in show/hide context menu.
- target="BarLink" - invokes by right-click on link b/w bars
- Is always a child of Envtag, applies to all modules
- target ="Title" - for adding a template which is filled with DataFieldTitles for showing and hiding columns
- target ="Input" - is invoked by right-click on Input DataField. Usualy should contain Cut, Copy, Paste, Delete and Select All context menu items.
Children
CtxtMenu =
*CMI : represents context menu item, either simple item or sub-menu. For details look to _project_cu.xml_.
(*)CMITempl : represents context menu item template, either simple item or sub-menu, which will be used in all modules for constructing client context menu. Used only as a child of Environment and only when !CtxtMenu::target =="DA". For details look to _startup.xml_.
(*)Sep : represents separator - line between menu items
Attributes
CtxtMenu ::
color : integral, reference to Color::uid
target : enumeration [DA, BarLink]
GeCtxtMenu
Same as CtxtMenu, but appears only in Graphic Editor mode.CMI
Attributes
CMI ::
order : integral
text : string; ampersands are used as hot-key markers.
()cmd : integral id of command, which is assigned to the context menu item
Children
CMI =
(+)Img : icon, which goes with the context menu item
(*)CMI : represents context menu item, either simple item or sub-menu
(*)Sep : represents separator - line between context menu items
CMITempl
Attributes
CMITempl::
order : integral
text : string; ampersands are used as hot-key markers.
role : enumeration [ShowTemplate | HideTemplate | NotFirstSingleSeparatorTemplate | DataFieldsListTemplate | HelperDataFieldsListTemplate] - items role, which shows how item is used in context menu construction
* ShowTemplate - expands to list of "+" menu elements.
* HideTemplate - expands to list of "-" menu elements.
* NotFirstSingleSeparatorTemplate - expands to menu separator if it is not the first item in a submenu and previous item is not separator.
* DataFieldsListTemplate - expands to list of items with DataItems Titles
* DataAreaCustomizingSpecificMenuTemplate - is substituted with context menu that came with DataAreaCustomizing
* NotEmptyMenuItemContainer - not visible if does not contain child menu items
* HelperDataFieldsListTemplate - exapnds to list of items with DataItems Titles, which can be shown as helper DFs under bars (see startup.xml in serverstub)
Children
CMITempl =
(+)Img : icon, which goes with the context menu item
(*)CMITempl : represents context menu item, either simple item or sub-menu
Sep
Attributes
Sep ::
order : integral
PanelsList
Attributes
PanelsList ::
order : integral
ModC
Note: some information is marked as attributes for development simplicity. Later they're intented to become child nodes insteadChildren
ModC =
*RootC
*DistribListElem : recipient which recieves module printout
*CmdPrp
Attributes
ModC ::
uid : integral
def_zoom_eq_col : boolean, true if zoom fits to page during printing
zoom_w1w3 : integral - default zoom
zoom_inc : integral - default zoom increment. If it is set to 5%, 20%, 50% - correcpond menu item (Low (5%), Medium (20%), High (50%)) will be checked. By default 5% is used.
zoom_w7 : integral - default printing zoom
width_w1 : W1 width
width_w2 : W2 width
width_w3 : W3 width
heigth_w1w3 : W1-3 height
exp_exc_char : character - escape-character for CSV-export
exp_sep : character - separator-character for CSV-export
tree_struct : boolean, true if module shows +/- signes for parent DAs
grid_lines_in_tree : boolean, true if module shows gridlines for parent DAs
auto_scr_with_mouse : boolean, true if module can be scrolled by mouse button
file_fmt : enumeration [ Png | Bmp | HtmlWrappedPng | Csv | Pdf | Html | HtmlAndPng | Xml ]
mdl_name : string, module title
panel_title: string, alternative panel title
ow_file : enumeration [ No | Yes | QueryUser] - during export to file
im_ex_file : string - import/export file name
paper_fmt : enumeration [A2 | A3 | A4]
portr_fmt : boolean - true if portrait orientation is used in printing
def_pr_name : string - default printer name
margin_left : integral - left margin in dmm, default value is 100 dmm (1 cm)
margin_right : integral - right margin in dmm, default value is 100 dmm (1 cm)
margin_top : integral - top margin in dmm, default value is 100 dmm (1 cm)
margin_bottom : integral - bottom margin in dmm, default value is 100 dmm (1 cm)
bg_sym : uid, reference to Sym
auto_size_windows : autosizing listbox module in dependence to content
dlg_show_title : bool - true if dialog module show title
dlg_user_can_close : bool - if this attribute is true client will send to server message "DialogClosed"
dlg_pos : enumeration [TopLef | Top | TopRight | CenterLeft | Center | CenterRight | BottomLeft | Bottom | BottomRight] - defines postion of dialog module in owner DockPane
dlg_movable : bool - true if user can move dialog module
shading_color : integral, reference to color::uid. Only used for dialog modules, and defines the background color for this dialog module
shading_opacity : integral, range from 0 (completely transparent) to 100 (completely opaque). Only used for dialog modules, and refers to the background color of the module
DistribListElem
Describes recipient which receives module printoutAttributes
DistribListElem ::
name : string
RootC
Container for DataAreasCustomizing in different usage scenarios.Children
RootC =
*DAC
Attributes
RootC ::
uid :: integral
type : enumeration: [Main|FixedTop|FixedBottom|PrintHeader|PrintTrailer,MainFixedHeaders]
File
Generic container for binary file.Children
File =
+Bin - file contents
ExcelSheet
ExcelSheet =
+File - the actual XLS file containing the sheet to be displayed
DAC
Children
DAC =
(*)DAC
(+)CtxtMenu - used to show context menu for DA. Usual menu items can be used, plus m1..4 buttons from DA (see context menu section).
*DFC
(+)ScaleCust
(+)NativeXml - used for storing configuration xml for Office Chart (see Office Chart section)
(+)HiddenDFsTtls
(+)ExcelSheet - XLS file (only for DACs of type "ExcelSheet")
Attributes
DAC ::
uid : integral
order : integral, determines order of DA customizing within parent DA customizing
name : string, name of dataarea, which is used in context menu (see context menu section)
cu_name : string, name of dataarea customizing
layout : enumeration [Horizontal | Vertical | Mask] - for DF in DA
side-by-side : boolean, true: the data fields are shown side-by-side each other, false: the data fields are shown one above another.
beside_parent : boolean - if true, area is position beside parent area
frame_sym_f1 : integral, reference to Sym :: uid
frame_sym_f2 : integral, reference to Sym :: uid
frame_sym_f3 : integral, reference to Sym :: uid
a_end_sym_w1 : integral, reference to Sym :: uid
a_end_sym_w2 : integral, reference to Sym :: uid
a_end_sym_w3 : integral, reference to Sym :: uid
a_sep_sym_w1 : integral, reference to Sym :: uid
a_sep_sym_w2: integral, reference to Sym :: uid
a_sep_sym_w3: integral, reference to Sym :: uid
rec_sep_sym_w1 : integral, reference to Sym :: uid
rec_sep_sym_w2: integral, reference to Sym :: uid
rec_sep_sym_w3: integral, reference to Sym :: uid
shading_color_w1: integral, reference to color :: uid, shading color for W1
shading_color_w2: integral, reference to color :: uid, shading color for W2
shading_color_w3: integral, reference to color :: uid, shading color for W3
shading_color_opacity_w1: integral, shading color opacity for W1, range from 0% - completely transparent to 100% - completely opaque, default value is 100%
shading_color_opacity_w2: integral, shading color opacity for W2
shading_color_opacity_w3: integral, shading color opacity for W3
shading_number: integral, shading number for all 3 windows, which shows how shading will be used, by default it will be 2 - shade each second record, if 3 - shade each third record and so on
create : boolean - if true, "Create" menu item is enabled
insert : boolean - if true, "Insert" menu item is enabled
delete : boolean - if true, "Delete" menu item is enabled
move : boolean - if true, area can be drag-and-dropped
move_text : string, which will be used for cursor, when node is moved in WBS structure (DAG dataarea). English value will look like "Move @rec_num records", where @rec_num - number of moved records.
output : boolean - if true, area is read-only
displ : enumeration [Hidden | Visible | Popup]
indent : integral - indent (shift to right) of this area relative to its parent
tree_struct : enumeration [ None | W1 | W2 | W3 ]
heading : boolean
fixed_hdg : boolean
alt_shading : boolean
page_brk : enumeration [ BeforeNotFittedDA | BeforeEachDA | BeforeEachDAC | AfterEachDA | BeforeNotFittedDAWithChildren ], BeforeNotFittedDA is default and is used when the attribute is ommited
rollover : boolean
type : enumeration [DataArea, ExcelSheet, DAG].
DataArea is default and is used when the attribute is ommited;
ExcelSheet is used for Excel export;
DAG (directed acyclic graph) is used for graphical structuring (f.e. module PSP).
DAG areas have to form one branch in tree, so they can't be mixed with ordirnary areas.
excel_width : integral (only for ExcelSheet DAs, specifies width of an excel component)
excel_height : integral (only for ExcelSheet DAs, specifies height of an excel component)
excel_show_menu : boolean (only for ExcelSheet DAs, specifies whether menu should be visible in the embedded Excel interface)
excel_show_tool_bars : boolean (only for ExcelSheet DAs, specifies whether tool bars should be visible in the embedded Excel interface)
excel_show_formula_bar : boolean (only for ExcelSheet DAs, specifies whether formula bar should be visible in the embedded Excel interface)
excel_show_scroll_bars : boolean (only for ExcelSheet DAs, specifies whether scroll bars should be visible in the embedded Excel interface)
excel_show_status_bar : boolean (only for ExcelSheet DAs, specifies whether status bar should be visible in the embedded Excel interface)
HiddenDFsTtls
Contains a list of fieldtitles from fields in Window 9Attributes
Children
HiddenDFsTtls =
(*)DFTtl
DFTtl
Represent a title of DF with some additional info about DF(currently only behaviour of DF).Attributes
DFTtl =
uid : integral
(sc)df_behaviour : string as in DatafieldCustomizing
(sc)text: text
DF title to display in context menu
(cs)show: enumeration [ W1 | W2 | W3 ]
Children
ScaleCust
Represents a scale, assigned to DA customizing. Establishes positioning of DFs by "scale values" (instead of customized coordinates) for this DA and its children"scale units"means, that value type depends on Scale
:: units.Currently defined:
(units == DateTime) --> (scale units <=> DateTime) (units == Numbers) --> (scale units <=> integral)
Attributes
| uid | integral | unique within ModuleCustomizing | ||||
| units | enumeration [DateTime | Numbers] | ||||
| direction | enumeration [Horizontal | Vertical] | ||||
| window | integer [1 | 2 | 3] | represents in which of 3 windows scale is located | ||
| free_day_sym | reference to Symbol::uid | |||||
| cal | reference to Cal::uid | |||||
| offset | integer | represents offset for horizontal scale in dmm. It is messured from the beginning of window to scale start. |
||||
Children
ScaleCust =
*Dict
*ScTtl
Dict
Describes variable string values, which need to be shown in scale title. Dictionary entries are referenced by ScaleTitle This tag should have value of multiple dictionary entries, divided by ‘|' separator, f.e.:<Dict uid = "1" type = "Months">Jan|Feb|Mar|Apr|May|Jun|Jul|Aug|Sep|Oct|Nov|Dec</Dict> <Dict uid = "2" type = "DaysOfWeek">Sun|Mon|Tue|Wed|Thu|Fri|Sat</Dict> <Dict uid = "3" type = "Quarters">I|II|III|IV</Dict>If type is "Months" dictionary should have 12 entries starting from January If type is "DaysOfWeek" dictionary should have 7 entries starting from Sunday If type is "Quarters" dictionary should have 4 entries starting from 1st quarter
Attributes
Dict ::
uid : integral, unique within ScaleCustomizing
type : enumeration [Months | DaysOfWeek]
ScTtl
ScaleTitle describes one line of scale header. Scale can have any number or lines (titles).Attributes
| uid | integral | unique within ScaleCustomizing |
| order | integer | title with minimum order is on the top |
| round_to | see "RoundTo" tag-description | |
| format | string | describes title-format. See description below. If no format attribute is present no header-line is present for this title. |
| sep_sym | Reference to sym::uid, describes symbol for drawing on scale's vertical separators associated with this title. If no sep_sym-attribute is present no vertical-separators are shown for this title. |
|
| title_sym | Reference to sym::uid, symbol for scale-title |
Format description
Format determines text, which is shown in each cell of the title line. The following placeholders may be present in that string:(units == DateTime):
* %m - month number ("9")
* %mm - month number ("09")
* %d - day of month ("5")
* %dd - day of month ("05")
* %w - week number ("3")
* %ww - week number ("03")
* %q - quarter ("4")
* %qq - quarter ("04")
* %yy - year ("08")
* %yyyy - year ("2008")
* %1 - name from dictionary with uid="1" ("Sep")
(units == Numbers):
* %n - number ("1")
* %nn - number ("01")
Example:
The following code
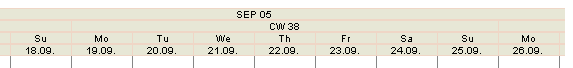
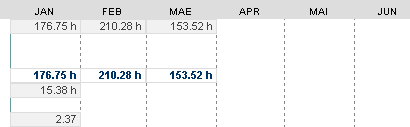
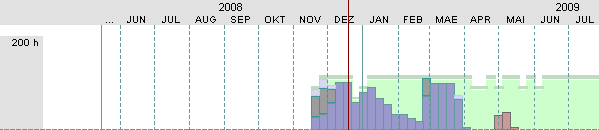
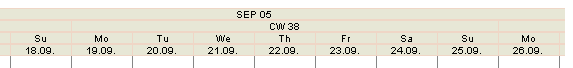
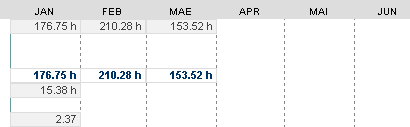
<Dict uid = "1" type = "Months">Jan|Feb|Mar|Apr|May|Jun|Jul|Aug|Sep|Oct|Nov|Dec</Dict> <Dict uid = "2" type = "DaysOfWeek">Sun|Mon|Tue|Wed|Thu|Fri|Sat</Dict> <ScTtl uid = "1" order = "1" round_to = "Months" format = "%1 %yy"/> <ScTtl uid = "2" order = "2" round_to = "Weeks" format = "CW %w"/> <ScTtl uid = "3" order = "3" round_to = "Days" format = "%2"/> <ScTtl uid = "4" order = "4" round_to = "Days" format = "%dd.%mm."/>results in a following scale header:
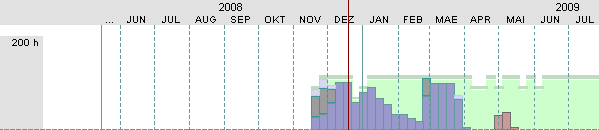
 Note: in specific instances of scale some titles can be hidden depend on zoom. Empiric rule is to show only those of the specified titles, for which text fits into its cell.
Horizontal scale zoom can be changed by Alt + Mouse scroll
Note: in specific instances of scale some titles can be hidden depend on zoom. Empiric rule is to show only those of the specified titles, for which text fits into its cell.
Horizontal scale zoom can be changed by Alt + Mouse scroll
BarSymbol
Attributes
BarSymbol ::
level : integral, depth level, starting at 0, ending at (levelcnt-1) of the respective parent <DFC>
sym : reference to Sym:uid, determines order of DF customizing within parent DA custom
RawTextFormat
Attributes
RawTextFormat ::
data_type: enumeration [ date, decimal, integral, string, time, boolean, currency, percentage ]
suffix: string
zero_pad_width: integral (only for numeric formats; specifies a width to which a number should be padded with zeros if needed)
DatumsListboxen
Attributes
DatumsListboxen ::
start_date : Date – first selectable date in the calendar
end_date : Date – last selectable date in the calendar
sel_date : Date – selected date in DF or DFC(default value). This date will be used to show DF value in calendar. Client can’t parse DF value, because it doesn’t have formats (formating is server job).
cal : reference to Cal::uid (defines non-working days)
selection_mode : enumeration [ working | non_working | all ] – defines whether only working, only non-working, or both types of days will be select-able in the calendar
Children
DatumsListboxen =
+Xaml : XML containing XAML with calendar control's settings (format not described here); similar to PanelLayout in Panel; can only appear when DatumsListboxen element is part of DFC element
Img : image on which user press to open Calendar control (like LB button). Image will be sent only for DFC now.
<em>Sample for calendar control can be found in project_cu.xml in ServerStub.</em>
ProjValue
Attributes
ProjValue ::
level : integral, depth level, starting at 0, ending at (levelcnt-1) of the respective parent DFC
sym : reference to Sym:uid, determines order of DF customizing within parent DA custom
alignment : enumeration [ "Left", Center", "Right" ]Examples
DFC example with type histogram:<DFC uid="141268" order="4" df_hdg="Histo:verdichtet verplant Projektcode" df_behaviour="ba" df_len="0" sort_prio="0" sort_order="none" sort_flags="19" type="histogram" levelcnt="6" proj_value_cnt="6" window="3" multiline="false" expdbl_vert="false" tooltip="Verplant"> <ScBndC uid="040590" scale="040590"> <RoundTo>Weeks</RoundTo> </ScBndC> <ScBndC uid="141270" scale="141270"/> <BarSymbol level="0" sym="001471"/> <BarSymbol level="1" sym="001346"/> <BarSymbol level="2" sym="001347"/> <BarSymbol level="3" sym="001348"/> <BarSymbol level="4" sym="001349"/> <BarSymbol level="5" sym="001350"/> <ProjValue level="0" sym="001471"/> <ProjValue level="1" sym="001346"/> <ProjValue level="2" sym="001347"/> <ProjValue level="3" sym="001348"/> <ProjValue level="4" sym="001349"/> <ProjValue level="5" sym="001350"/> </DFC>DFC example with type projection:
<DFC uid="128293" order="5" df_hdg="Projektion Belastung-Ist" df_behaviour="i" df_len="10" sort_prio="0" sort_order="none" sort_flags="19" type="projection" rowcnt="1" proj_value_cnt="1" window="3" multiline="false" expdbl_vert="false"> <RawTextFormat data_type="string"/> <ScBndC uid="026553" scale="026553"> <RoundTo>Days</RoundTo> </ScBndC> <ProjValue level="0" alignment="Right"/> </DFC>
DFC
Attributes
DFC ::
uid : integral
order : integral, determines order of DF customizing within parent DA customizing
action : enumeration [ "delete", "ctx_menu" ]`
'ctx_menu': c->s, title context menu
sort_prio : integral, determines order of precedence when sorting
sort_order: enumeration [ asc | desc | none ]
sort_flags : integral. DisplayPriorityOnMouseOver = 1, DisplayArrowsOnMouseOver = 2, DisplayPriority = 4, DisplayArrows = 8, ToggleSortOnClick = 16. - (sc) Indicates that respective column header should have sort order arrow type set to appropriate one (ascending/descending/none) in the client. Sort arrows from the rest of column headers should be removed.
- (cs) Sent when client request records to be sorted by given column (see <Cmd> section for details)
type: enumeration [ projection | histogram ] - defines special DFC type
rowcnt: integral - number of rows of DF instances for projection DFs
levelcnt: integral - number of rows of DF instances for histogram bar DFs
proj_value_cnt: integral - unify the rowcnt and levelcnt attributes
window : integral - window in which field is situated (1,2,3)
df_len : integral - DF length, shows how many symbols user can enter in DF
df_behaviour : string - DF behaviour ( i - input; o - output; l, l1 - listbox; i2, o2 - checkbox; a - background or image; c1..4 - button; e1..4 - click reference; f1..4 -doubleclick reference; g1..4 - enter reference; h - hyperlink; ba - bar DF; hk - hotkey DFs; emb - embedded, IronPython controlled System.Windows.Forms.Control; cc - calendar control), key is not needed for Client, because it will be controlled completelly on server side: first when record is empty server send as key field - input field, than user enter value, server receive this value and set key field as - output field.
x_pos_f : integral - DF x position (for mask areas)
y_pos_f : integral - DF y position (for mask areas)
x_pos_n : integral - DF name (title) x position (for mask areas)
y_pos_n : integral - DF name (title) y position (for mask areas)
print_x_pos_f_right : integral - DF x position (for mask areas) counted from right (width - x_pos), is used only for print header/trailer
print_x_pos_n_right : integral - DF name (title) x position (for mask areas) counted from right (width - x_pos), is used only for print header/trailer
df_sym : string - reference to Symbol :: uid
hdg_ang : integral - DF header (title) line angle in degrees
hdg_font_ang : integral - DF header (title) each symbol angle in degrees
hdg_sym : string - DF header (title) sym, reference to Sym :: uid
df_hdg : string - DF heading (title)
lb_mdl : boolean - DF has LB module or not
df_height : integral - DF height
df_width : integral - DF width
hdg_height : integral - DF header (title) height
hdg_width : integral - DF header (title) width
angle : integral - diagonal DF line angle in degrees
font_ang : integral - diagonal DF each symbol angle in degrees
multiline : boolean - DF is multiline or not (CLOBs)
max_lines : integral - maximum lines count in DF (CLOBs). Should be greater than zero.
expdbl_vert : boolean - DF is expandable or not (CLOBs)
ro : boolean
linebrk : boolean (used for diagram, see "diagrams" section)
alignment : enumeration [Left | Center | Right]. Has no effect for checkboxes which displays centered.
df_check_len : boolean - defaults to "true."
shortcut: defines symbol for shortcut which must use with Alt(only for buttons)
dock_pt : enumeration [start | end | center] - defines docking point for helper fields under scale, default value is start
tooltip: format string for text in tooltip. Now in format string posible to use keys such as
@uid - expands to DF.UId
@content - content of DF (DF.Value)
@startDateH(DateFormat) - if DF is bound to Horizontal scale this variable expands to its start date bounding, if not bound expands to empty string.
@endDateH(DateFormat) - if DF is bound to Horizontal scale this variable expands to its end date bounding, if not bound expands to empty string.
@duration - number of days between start date and and date.
@wdDuration - number of days between start date and end date, eliminating non-working days.
print_text: is used to show page numbers or module name in Print Preview, PageBreak Preview - PrintHeader, PrintTrailer roots like:
print_text = "Page @cur_page_h of @total_pages"
print_text = "@mod_name"
in print text such place holders (will be replaced with real values on client) can be used:
@mod_name - module name
@cur_column - current column
@cur_row - current row
@cur_page_h - current page (horizontal growth)
@cur_page_v - current page (vertical growth)
@total_pages - total pages
test sample is present in ServerStub module "Collapse/expand".
DateFormat must be choosen from .NET Custom Date and Time Format Strings.
bar_modifiable_flags: start_modifiable = 1, end_modifiable = 2, duration_modifiable = 4, linkable = 8:
start_modifiable - start date of the bar can be modified.
end_modifiable - end date of the bar can be modified.
duration_modifiable - length of the bar can be modified.
linkable - aneble create link to other linkable bar.
bar_editmode_flags: creation = 1, requested = 2, calculated = 4:
creation - dummy bar for create new one, when the user clicks into empty space in the scale. DF must be with empty scale boundings ("ScBnd").
requested - edit bar possible in requested bars edit mode.
calculated - edit bar possible in calculated bars edit mode.
df_script_settings : string - configuration text used to define datafield script settings.
cu_name : string - name of the used DFC.
show_screen_only: boolean - if true DF will be shown on screen only (also exported to excel), so it will be skipped in printing and pdf, default value is false.
Children
DFC =
(+)DAC
(+)DFC - child DFC (now is used for helper datafields under bar)
(+)CtxtMenu - context menu can be set for any DFC (now is used for hlinks)
(+)HlinkOptions - options for structured DI hlink (look to Hyperlinks below)
* Effect
* BarSymbol - only for DFCs of "histogram" type, specifies a symbol to be used with certain row of histogram bars (child <DF> elements of the respective container <DF> element).
(*)ScBndC
(units == DateTime) --> (scale units <=> DateTime in format "dd.MM.yyyy HH:mm:ss", for example "15.01.2007 12:00:00")
(units == Numbers) --> (scale units <=> integral)
(+)Script - [[http://planta16/twiki/bin/edit/PLANTA_MARS_DE/XmlProtokoll#_Embedding_controls_into][IronPython script that is used to create the embedded control]].
+RawTextFormat - value formatting-related information about DF's value (for excel export, etc.)
+DatumsListboxen - default settings for calendar control DFs ("cc" behavior)
Script
Children
(+)Bin - PLANTA binary.Effect
Describes effect, which needs to be used with the DF. One DF may have more than one effect, overlaying each other (f.e. shadow, fade to color, glare) Content of Effect node describes the effect and data, which is needed for it. So, attributes, which are used in the node, differ depend on effect name. The only mandatory attributes are order and nameAttributes
Effect ::
uid : integral (unique within DataFieldCustomizing node)
order : integral (unique within DataFieldCustomizing node), determines order in which effect will be applied to DF
name : enumeration [Glare | FadeToColor | Cylinder | Shadow | Cuboid]
color : reference to Color :: uid
angle: see Cuboid
proportion: see Cuboid
fade_direction : enumeration [Horizontal, Vertical]
| effect name | description | valid attributes | must attributes |
|---|---|---|---|
| Glare | Transforms this into this |
order | |
| FadeToColor | Transforms this into this |
|
color |
| Cylinder | Transforms this into this |
order | |
| Cuboid | Transforms this  to this to this |
|
|
| Shadow | (not implemented yet) |
ScBndC
Represents bounding of the data field (customizing) to a scale (scale must be located in the direct or indirect parent DAC of this DFC)Attributes
ScBndC ::
uid : integral (unique within DataFieldCustomizing node)
scale : integral, reference to ScaleCust :: uid, for scale to which DFC is assigned to
Children
ScBndC =
(+)RoundTo
(*)BarColoring
RoundTo
Defines, to which size (in scale units) DF's start and end position must be rounded. Value depends onScale :: units: (units == DateTime) --> enumeration [Hours | Days | Weeks | Months | Quarters | Years] (units == Numbers) --> integral
BarColoring
Represents ability of one bar to have more than one symbol at the same time, depend on its "scale values": one symbol per given range of "scale values"Attributes
BarColoring ::
sym : integral, reference to Symbol :: uid
from : scale units
to : scale units
UserMenu
Describes user menu module (both customizing and data), which is a global entity and is visually represented as a submodule in each panelChildren
UserMenu =
+ModC
+Module
Panel
Describes top-level window, which contains modules (user menu, main module and sub-modules). MenuItem ?? is used to close a module.Children
Panel = +PanelLayout - xml (format is not described, because it is created and handled entirely on client-side), which defines position of panel's sub-windows *Module
Attributes
Panel ::
uid :: integral
action :: enumeration [ "close" ]
Variant
Description of a single module CU variant.Attributes
Variant ::
id :: string
title :: string
description :: string
action :: enumeration [ create | delete | save | select ]
type :: enumeration [ base | standard | user ]
modified :: boolean
favorite :: boolean
Variants
A container that lists available CU variants for the respective module.Children
Variants =
*Variant
Module
Describes one PLANTA module. From user's point of view module includes (besides - obviously - module's content) a module window (panel's sub-window), a menu, a toolbar, statusbar text, title text and, possibly, a logo When module with new UID arrives to Client, a new module is created (node must contain reference to ModuleCustomizing). An empty menu and toolbar, and empty statusbar message are created for module by default (they can be filled with content by this or next messages). If (until) module logo isn't set, client uses global logo for this module. MenuItem 49 is used to close a module.Children
Module =
+MessageBox
+StatusBar
(+)Logo
*Root
+Cmd
*TextMessage
+Variants
Attributes
Module ::
uid : integral
parent : integral, in case of helper module: reference to uid of module occu-pying MainFrame, otherwise: 0? left out?
cust : integral, reference to ModC :: uid
stat : enumeration [MainModule | MenuModule | SubModule | Listbox | Dialog]
persist_id : string, cross-session unique value to be stored in panel layout xml file
(s-c)action :: enumeration [ “close” | “SetFocus” | “clear” ]
lang : string (a language currently used in given module instance)
Module attributes which is implemented only when module is starting:
dock_to_module : module uid. If has no value – dock to panel
dock_style : enumeration [“fill", “right”, “left”, “bottom”, “top”]
dock_proportion : (0..1). Indicates the part of module or the panel being docked to that will be occupied with this module (the module that is being docked).
foreground : boolean [“true”, “false”] - “true” bring module to the front re-lating to its module stack, “false” (default value) do not send module to front. User can manually change the foreground module.
auto_hide : boolean [“true”, “false”] - “true” when attribute "dock_to_module" not set, the module toggle to auto hide state. “false” (default value) show module as not auto hidden. If module is docked to another module which is currently in auto hide state it becomes auto hidden too. Module can auto hide only if it is docked to border of the software panel (dock_to_module is not set).
Root
- Container for DataAreas in different usage scenarios.
- Root can also act as a virtual DataArea containing records from all top-level data areas. This abstraction was necessary for introduction of child_cnt and request_cnt attributes.
Children
Root =
*DA
*BarLink
(*)Slider
(*)Sheet
Attributes
Root ::
uid : integral
cust : integral, reference to !RootC :: uid
child_cnt : integral, see DA :: child_cnt for details
request_cnt : integral, see DA :: request_cnt for details
DA
Children
DA =
*DA
*DF
(+)Slider
(*)Sheet
*Scale
*Link
Attributes
DA ::
uid : integral
order : integral, determines order of DA within parent
cust : integral, reference to DAC :: uid
marked : boolean
child_cnt : integral (s-c): total number of child DAs in this DA (exists in case when not all child DAs are transmitted to client), (c-s): see Command spec
(c-s)request_cnt : integral (see Command spec for details)
(s-c)action : enumeration [ "Delete" | "Scroll_To" | "Insert"]
"Delete" Deletes the DA and all ist children from module tree on GUI.
"Scroll_To" scrolls the DA into users view in all windows DA is displayed
"Insert" Server inserts new DA and inform Client (For example after D&D). Client will uncollapse it to show it.
displ : see DAC :: display
title : used for row title in OfficeChart (see Office Charts section below)
Slider
- Always needs to be complete. Either new or re-initializing (re-ordered records re-classified, new headings and all).
- Contains number of active sheet
- Contains list of headings to display
- Optional, must contain at least one heading if present. Avoided if only one sheet is sufficient for the whole data set.
Children
Slider =
*SheetHeading
Attributes
Slider ::
active : integral, determines uid of active sheet
SheetHeading
Attributes
SheetHeading ::
uid : integral
order : integral
Sheet
Attributes
Sheet ::
uid : integral
Children
Sheet =
(*)DA
Sheet XML Example:
Server sends data to client
<Mod uid="1">
<Root uid="0" customizing="0" [...]>
<Slider active="1">
<SheetHeading uid="1" order="1";>A-C</SheetHeading>
<SheetHeading uid="2" order="2">D-E</SheetHeading>
<SheetHeading uid="3" order="3">FA-FG</SheetHeading>
<SheetHeading uid="4" order="4">FH-FP</SheetHeading>
[...]
</Slider>
<Sheet uid="1">
<DA uid="1" order="1"><DF [...] />
<Slider [...] />
<Sheet [...] />
[...]
</DA>
<DA uid="2" order="2"><DF [...] /<</DA>
[...]
</Sheet>
[...]
</Root>
</Mod>
Client requests another toplevel sheet
<Mod uid="1">
<Root uid="0">
<Sheet uid="2" dac="0" action="request" />
</Root>
</Mod>
Client requests another sub-level sheet
<Mod uid="1">
<Root uid="0">
<Sheet uid="1" dac="0">
<DA uid="1">
<Sheet uid=2 dac="1" action="request" />
</DA>
</Sheet>
</Root>
</Mod>
BarLink
Represents link between bars. BarLink should be placed in xml after all nodes, to which it refers (or these refered nodes can be sent in previous messages) DFs connected by BarLink must be located in the same window and same root User has ability to create a link by drag-and-drop. Client informs server about it by sending <BarLink> node with action="Create" attribute. Though, link itself isn't created on client yet because (a) client doesn't manage UIDs, (b) client cannot "deside" if link creation is possible in current context. If server "desides" that link should be created, it has to send a normal <BarLink> node for the newly created link When user attempts to delete the link (either by right-click on menu, or by selecting and pressing "delete" key), client sends to server <BarLink uid="..." action="Delete"/>. This is just a notification, client doesn't delete link by its own. To confirm link deletion server must send back to client <BarLink uid="..." action="Delete"/>. Server can also delete the link at any moment by sending this message to clientChildren
BarLink =
+Source - refers to the DF, which is a source of the link
+Target - refers to the DF, which is a target of the link
Attributes
BarLink ::
uid : integral
type : enumeration [SS | SE | ES | EE]
action : enumeration [Create | Delete]
Source, Target (BarLink's children)
Attributes
Source, Target ::
da : integral, reference to DA::UID
dfc : integral, reference to DFC::UID
placeholder : string, represents text to be shown instead of the bar in case when it's not reachange (f.e. hidden)
Link
Represents a link between diagram nodesAttributes
Link ::
uid : integral
pred : integral, reference to DA :: uid
succ : integral, reference to DA :: uid
type : enumeration [ FF - finish to finish, FS - finish to start, SF - start to finish, SS - start to start ]
action : enumeration [ "insert" | "delete" | "deleted" ]
DateLine
Represents vertical line in horizontal scale area, positioned at a specific date, assocaited with a specific scale title, drawn using a specific symbol.Attributes
DateLine ::
uid : integral, unique within Scale
title : reference to !ScTtl :: uid
date : date (horizontal position) at which the line is to be positioned
sym : reference to Sym :: uid
Scale
Represents a scale in the Data AreaAttributes
Scale ::
uid : integral, unique within Module
cust : reference to ScaleCust :: uid
start : scale units, logical start of scale
end : scale units, logical end of scale
size : double, physical size of scale, customizing units (0.1 mm at 100% zoom)
fixedTitle: bool, if is set scale title is shown in MainFixedHeaders root. <strong>Only scale title of a single scale can be shown in </strong> *MainFixedHeaders root!*
Children
Scale =
*DateLine
DF
Data field's value is transferred as DataField node's value, and has the following cases:- <DA> inner node for "DA-containing" DFs
- <Img> inner node for image DFs (or in DFC???)
- <Ole> inner node for OLE DFs (detail description in future)
- <Checked> inner node containing "true" or "false" (for checkbox fields)
- <Text> inner node containing string value (for all other types)
- <Text> HLINK name which will be presented in data field;
- <Url> HLINK file full (relative) path or Internet Explorer full path for web pages;
- <Img> HLINK image, if some special picture must be present;
- <Bin> HLINK file for case when HLINK is stored on server side.
- <RawText> contains unformatted value of the DF (only for DFs whose value is transferred in <Text> element; contains the same value, but without any formatting)
- the values get formatted based on their data type as follows:
- integer: (e.g. "12345")
- decimal: (e.g. "123.45")
- string: (e.g. "foo bar")
- date: in DD.MM.YYYY format (e.g. "12.12.2012")
- time: hh:mm:ss (e.g. "15:20:34")
- boolean: "true" of "false"
Children
DF =
(*)ScBnd
(+)DA
(+)DF - child DF (now used for helper datafields)
(+)Img
(+)OLE
(+)Checked
(+)Text
(+)Url
(+)Bin
(+)RawText
(+)DatumsListboxen - specific settings for this calendar control DF (only for "cc" behavior, overrides default DatumsListboxen settings from associated DFC)
Attributes
DF ::
uid : integral
cust : integral, reference to DFC :: uid
sym : reference to Sym :: uid (for trafficlight case)
(s-c)action : enumeration [ “SetFocus” | “CreateFromTemplate” | “MoveTo-Deleted” | “CopyToDeleted” | “Delete”]; where CreateFromTemplate, MoveTo-Deleted,CopyToDeleted, Delete are used for hlinks operations (look to Hyper-links below)
action : enumeration [ “ListboxClicked” | “Fired” | “Delete” |“Scroll_To” | “OpenCalendar” | "Clear" ];
- “ListboxClicked” is used for DFs, which have drop down listbox button;
- “Fired” is used for buttons, and DFs, which react on click, double click and enter;
- “Delete” is used to delete hlinks (look to Hyperlinks below); is also used to delete individual projection DF instances on client side
- “Scroll_To” scrolls the DF into users view
- “OpenCalendar” (S->C only): server tells the client to open the respective DF’s calendar control
- “Clear” (S->C only): server tells the client to clear all projection instances of this projection container DF
df_behaviour: enumerations (see DFC :: df_behaviour) – if present, overrides behavior, specified by customizing
row: used with projection or histogram bar DFs to specify a row into which this projection DF instance belongs; starting at 0, ending at (rowcnt-1) of the respective <DFC>
bgcolor: integral, reference to Color: uid; used to overriding of background color
+border_color: integral, reference to Color: uid; used to overriding of bor-der color
ScBnd
Represents concrete values for bounding DF to a scaleAttributes
ScBnd ::
scale : integral, reference to corresponding Scale, to which DF is assigned
cust : integral, reference to corresponding ScaleBoundingCustomizing
start : scale units - logical start of DF
end : scale units - logical end of DF
Color
Serves as an abstraction from raw hex triplets.Attributes
Color ::
uid : integral
value : hex_color or "transparent" for transparent color
InitialDfValue
- Intended to be sent along with "Insert a new record" kindf of commands
- Contains an initial value for a given DF that should be used by the server immediately after creating the record
- Upon successful creation, the newly created record that gets sent back to the client will already contain this initial value
Attributes
InitialDfValue ::
dfc_id : integral, reference to corresponding DFC:id
value : string
Cmd
- Command element can be both global (appears within <Message> element) or module-specific (appears within <Module> element).
- Module-specific commands (or events) affecting module tree structure (MTS) will occur in context of active target(DF, multimple DS or DA), or context of marked records (DAs) or both
- In case of marked records, there is a "marked" attribute defined for <DA> element. So the command that gets applied only to marked record will be applied only to those DAs from the <DAs> tree that will have "marked" attribute set to "true".
- Example of module-related command:
<Message>
<Panel>
<Module>
<Cmd type = "..." id="..." />
<ActiveTargets>
<Root>
(path to active DataField(s) or active DataArea)
</Root>
</ActiveTargets>
<DAs>
<Root>
(relevant DataAreas)
</Root>
</DAs>
</Cmd>
</Module>
</Panel>
</Message>
Children
>Cmd =
(+)ActiveTargets
(+)DAs
(+)SortColumns
(+)Source
(+)Target
(+)PosInfo
(*)InitialDfValue
Attributes
Cmd ::
type : enumeration [see table below for list of possible values]
id : integral
action : enumeration [ "Copy" | "Move" ]
copyOperator : enumeration [Plus | Minus | Multiply | Divide | Replace]
copyType : enumeration [FieldToField | FieldToColumn | ColumnToColumn | Records]
view : ID of module view (currently not in use. should be removed 09.2019. can't be removed right now because will cause server crash)
Global commands
| Command type |
Description |
C => S Additional data |
S => C Additional data |
|---|---|---|---|
|
|
N/A | None |
|
|
N/A | None |
Module-related commands
| Command type |
Description |
C => S Additional data |
S => C Additional data |
||
|---|---|---|---|---|---|
|
|
|
N/A |
||
|
|
|
command not allowed |
||
|
|
same as DataFieldValue |
command not allowed |
||
|
|
|
command not allowed |
||
|
|
|
"dropIntoTarget" | "dropAfterTarget" ] represent target destination when droped whole record | command not allowed |
|
|
|
command not allowed |
||
|
|
|
command not allowed |
||
|
|
|
command not allowed |
||
|
|
|
|
||
|
|
|
command not allowed |
||
|
|
|
command not allowed |
||
CmdPrp
Command properties.Attributes
:: CmdPrp
(mandatory)id : integral, id of command which is used for menu, toolbar, context menu (tags MI, TBItem...)
(subsidiary)enabled : boolean, disable/enable command. So disable/enable menu item, toolbar item where this command is used. Server sends ModC->Command id=x enabled=false. And that will disable all posibilities to execute that command via menu, toolbar, context menu.
(subsidiary)checked: boolean, set command to checked state.
(subsidiary)hidden: boolean, hide all items with the command id.
ActiveTargets
Contains path to the single currently active data field / DFC.Children
ActiveTargets =
+Root
+RootC
DAs
Contains a subtree of the whole module tree containing DAs that are participating in the given command's execution. Marked DAs have marked attribute set to "true".Children
DAs =
*Root
Source
Represents a reference to DF from another moduleChildren
Source =
+Module
PosInfo
Represents position within DAAttributes
PosInfo ::
X : integral
Y : integral
window : see DFC::Window
SortColumns
Contains path to one or more DFC elements representing columns in data areas to be sorted according to order and prio.Children
SortColumns =
*RootC
Ordering elements
Note: "Ordering elements" covers a wide set of objects. To make description more clear, examples (in blue color) are given for case of ordering DataArea objects within parent DataArea. Operation "ordering elements" is used in the following scenarios:- Filling empty list with new elements
- example: selecting chid DAs for parent DA
- Adding new elements to non-empty list (which, in general case, can be appended to the end of the list, or inserted between existing elements, to achieve expected order)
- example: inserting new child DA into the specified position in a list of siblings under their parent DA
- Moving some (or all) elements within the list to set new order
- example: sorting DAs by some DF
- DataArea objects within parent DataArea or Root
- DataAreaCustomizing objects within parent DataAreaCustomizing or RootCustomizing
- DataFieldCustomizing objects within parent DataAreaCustomizing
- MenuItem objects within Menu or parent MenuItem
- ToolbarItem objects within Toolbar
- Note: order of DataField objects within parent DataArea is considered the same as for corresponding DataFieldCustomizing objects within parent DataAreaCustomizing
<ParentNode> <Element uid=”x1” order=”1”/> <Element uid=”x2” order=”15”/> <Element uid=”x3” order=”4”/> </ParentNode>This means that elements should be inserted into (if they are new) or moved within (if they are existing) the list in such a way, that by the moment parsing leaves ParentNode, element x1 should be located in the list at position 1, x2 - at position 15, x3 - at position 4. Order of each specific element can be changed either directly (by explicitely setting its order by ‘order' attribute), or indirectly (by inserting or removing element(s) before it) * Order ranges from 1 (first element) to the current count of elements in the list. The situation, when ‘order' attribute value doesn't fit into this range is considered an error. But it's recommended to handle it anyway, setting element first or last in the list respectively Example 1 (selection of child DAs for parent DA)
<DA uid=”parent”>
<DA uid="child1" order="1"/>
<DA uid="child2" order="2"/>
<DA uid="child3" order="3"/>
</DA>
Result:
Parent DA
Child 1
Child 2
Child 3
Example 2 (insertion of new DA)
<DA uid="parent">
<DA uid="new child" order="2"/>
</DA>
Result:
Parent DA
Child 1
New Child
Child 2
Child 3
Example 3 (sorting DA by some DF)
<DA uid="parent">
<DA uid="child1" order="3"/>
<DA uid="child2" order="2"/>
<DA uid="child3" order="1"/>
<DA uid="new child" order="4"/>
</DA>
Result:
Parent DA
Child 3
Child 2
Child 1
* New Child
Diagrams
This section describes a set of rules, which apply for:-
creating XNet diagram within module
- structure of a single node (customizing)
- data for diagram (nodes and links)
- location of the diagram withing module
-
modification of XNet diagram
-
nodes
- creating new node
- deleting node
- changing values of node’s DFs
-
links
- creating new link
- deleting link
- changing link
-
Creating a diagram
Protocol example: ...<RootC …>
<DAC uid = "1" order = "1">...</DAC>
<DAC uid = "2" order = "2" type = "XnetDiagram">
<DFC uid = "1" order = "1" df_behaviour="i" linebrk = "true"/>
<DFC uid = "2" order = "2" df_behaviour="i" linebrk = "false"/>
<DFC uid = "3" order = "3" df_behaviour="i" linebrk = "true"/>
</DAC>
<DAC uid = "3" order = "3">...</DAC>
</RootC>
…
<Root …>
<DA uid = "1" order = "1" cust = "1">...</DA>
<DA uid = "2" order = "2" cust = "2">
<DA uid = "21" order = "1" cust = "2">
<DF uid = "1" order = "1" cust = "1">
<Text>Project1</Text>
</DF>
<DF uid = "2" order = "2" cust = "2">
<Text>start date</Text>
</DF>
<DF uid = "3" order = "3" cust = "3">
<Text>finish date</Text>
</DF>
</DA>
<DA uid = "22" order = "2" cust = "2">
<DF uid = "1" order = "1" cust = "1">
<Text>Project2</Text>
</DF>
<DF uid = "2" order = "2" cust = "2">
<Text>start date</Text>
</DF>
<DF uid = "3" order = "3" cust = "3">
<Text>finish date</Text>
</DF>
</DA>
<Link uid = "1" pred = "21" succ = "22" type = "FS"/>
</DA>
<DA uid = "3" order = "3" cust = "3">...</DA>
</Root>
Diagram information is splitted into customizing and data sections.
Customizing section is represented by <DAC> node with diagram="true" attribute. This node contains <DFC> nodes, each describing one DF inside diagram's node. <DFCnodes> should have "linebrk" attribute, which is true if this data field should start a new line in the node.
All DFs should have behavior "i" - singleline editable text.
Data section is represented by <DA> node, which refers to the diagram's customizing (refered to as diagram data area). Diagram data area is a placeholder for the diagram and describes its location in the module.
Diagram data area has no DFs. Its only children are <DA> and <Link> nodes
Each node within a diagram is described by <DA> node (refered to as node data area), a direct child of Diagram data area. Node's DFs are represented by <DF> nodes within the node data area.
Node data area shouldn't have any other children beside its DFs
Links between diagram nodes are represented by <Link> node (see description of "link" node)
Modification of diagram nodes
- Modification of customizing of a diagram node is not possible
- Modification of data can occur by two scenarios:
- server-initiated: the above protocol should be use to create, modify or delete nodes
- client-initiated: possible cases are listed in next chapters
Creating new node
When user inserts a new node into the diagram, client sends creation request to server instead of creating node directly. Creation request is a <Cmd> tag for menu item XXX (insert child record) with diagram data area as active area If insertion is allowed, server sends a new node data area to client, which is inserted into diagram by client.Deleting node
When user deletes a node from the diagram, client sends deletion request to server instead of deleting node directly. Deletion request is a <Cmd> tag for menu item XXX (delete marked records) with node data area as marked area If deletion is allowed, server sends a deletion confirmation to client (<DA> node with action="Delete" attribute). After deleting node client automatically deletes all links, which are attached to it (either incoming or outgoing). For each deleted link client sends notification to server, which is a <Link> node with full path, uid and action="deleted" Note that action="delete" is used for deletion request, action="deleted" is used for notification about automatic deletionModifying node's DFs
When user changes DFs values in the diagram node, client sends a <Cmd> tag with new DFs values. No respond from server is necessary. If needed (f.e. new value is unacceptable or needs to be formatted correctly) server can react by sending a different value for this DFModification of diagram links
Creating new link
When server needs to create a new link it just sends the <Link> node to the client When client needs to create a new link it sends the following node to the server: (full path to link) <Link pred="..." succ="..." type="..." action="insert"/> Predecessor and successor are valid UIDs of node data areas, type is always "FS". No uid is present in this tag Server reacts for it with creating a link (if allowed) and sending it to client.Deleting link
When server needs to delete a link it sends the <Link> node (with full path) to the client with uid and action = "delete" attribute. When client needs to delete a link it sends the a confirmation request to the server, which is a <Link> node (with full path) with uid and action="delete". If deletion is allowed server deletes the link and sends deletion command to clientModifying link
When client or server need to modify a link they send a <Link> node (with full path) with UID and needed modifications.Office Charts
General approach is the same as for XNet diagrams: a single DAC node describes customizing, actual data are described by two types of DA nodes: outer one, which is a placeholder for the whole chart and therefore has no DFs, and a number of inner ones, each representing a single line of data. Here is the formal protocol specification: Office charts are excel-like diagrams, embedded into PLANTA module. On the protocol level each office chart is represented by DataArea node ( chart node), which refers to corresponding DataAreaCustomizing ( chart customizing node). DataAreaCustomizing node, which represents chart customizing node, must have type="OfficeChart" - this is its defining flag. Office charts have a large set of customizing data. These data are stored in a specific xml, which is created and handled on client side. This xml is located in NativeXml child node of chart customizing node. DataFieldCustomizing nodes, which are children of chart's DataAreaCustomizing represent columns of diagram's data. DataFieldHeading attribute of DataFieldCustomizing nodes represents column title Chart node has no DataField nodes. Its only children are DataArea nodes, each represending a row of diagram's data ( row nodes). Row nodes have DataField children ( value nodes), each represents a single chart data value (as an intersection of row and column). Row nodes don't have other children besides value nodes. "title" attribute of a row node represents the title of this node Chart node may have any number of row nodes. Any number of chart nodes may correspond to a single chart customizing node. Example:<DAC uid="1" type="OfficeChart">
<NativeXml> ... </NativeXml>
<DFC order="1" uid="11" df_hdg="column 1"/>
<DFC order="2" uid="12" df_hdg="column 2"/>
</DAC>
<DA uid="1" cust="1">
<DA order="1" uid="1" cust="1" title="row 1">
<DF uid="11" cust="11"><Text>1</Text></DF>
<DF uid="12" cust="12"><Text>2</Text></DF>
</DA>
<DA order="2" uid="2" cust="1" title="row 2">
<DF uid="21" cust="11"><Text>3</Text></DF>
<DF uid="22" cust="12"><Text>4</Text></DF>
</DA>
<DA order="3" uid="3" cust="1" title="row 3">
<DF uid="31" cust="11"><Text>5</Text></DF>
<DF uid="32" cust="12"><Text>6</Text></DF>
</DA>
</DA>
This example describes one office chart, which has the following data:
|
|
|
|
|
|
|
|
|
|
|
|
Projection data fields
- same philosophy as with office charts or XNet diagrams
- we have one DFC, used by more DFs
- top-most <DF> element acts as a container for actual projection DF instances
- properties
- one projection <DFC> can be used by one or more rows of <DF> instances
- each row contains DFs projecting specific DI's value throughout given time intervals (time interval for given <DF> is specified using <ScBnd> element)
- projection DF instances are generally arranged in a table * columns are defined by projection scale intervals
- rows (their number) are defined by "rowcnt" attribute of DFC
- but it is possible for some cells (DFs) to not be present
- so we need similar flexibility as with horizontal bars
 Projection DF customization:
Projection DF customization:
- we'll need two new attributes with DataFieldCustomizing
-
"type"
- we will identify projection DFs using this attribute
- we can't use "df_behaviour" for this because projection DFs can act both as input and output DFs
-
"rowcnt"
- number of rows of projection DF instances
<DFC uid="1" type="projection" rowcnt=”3”> <ScBndC …/> … </DFC>Projection DF instance(s):
- we will use "row" attribute to specify into which row given <DF> belongs
- <ScBnd> will specify horizontal positioning of the DF
- uids of DataField instances (the ones within container DataField) are unique in the entire container DF's context
<DF uid=”1” cust=”1”>
<DF uid=”1” row=”1”>
<ScBnd …/>
…
</DF>
<DF uid=”2” row=”1”>
<ScBnd …/>
…
</DF>
<DF uid=”3” row=”3”>
<ScBnd …/>
…
</DF>
<DF uid=”4” row=”2”>
<ScBnd …/>
…
</DF>
</DF>
Setting new value for projection DF will be done in same way as receiving it from server.
XML will look like:
<Message>
<Panel uid = "project_copy">
<Module uid = "3">
<Cmd type = "DataFieldValue">Histograms.png
<ActiveTargets>
<Root uid = "0" cust = "0">
<DA uid = "0" cust = "25834">
<DA uid = "proj" cust = "proj">
<DF uid = "proj" cust = "proj">
<DF uid = "cell11" cust = "proj">
<Text>new val</Text>
</DF>
Parsing and appling of new value have to be implemented on server side.
Histograms
- conceptually very similar to basic projection DFs
- again we have one DFC representing one or more bar types, used by more DFs
- top-most <DF> element acts as a container for actual histogram bar instances
- one histogram bar <DFC> can represent one or more bar types (there's a separate bar type for each projected type of value)
- if one histogram bar DFC defines more that one bar type, all those bars are rendered at the same horizontal position, stacked on top of each along vertical axis, i.e. the individual bars at the same horizontal position will never overlap, instead, second bar starts where first bar ends, third starts where second one ends (in terms of position on Y axis), etc.
- the order in which individual bars are rendered is thus not important
- each bar type projects specific DI's value throughout given time intervals (time interval for given <DF> is specified using <ScBnd> element tied to the horizontal scale)
- each bar must also be associated with a vertical scale (<ScBnd> for vertical scale specifies height of the bar)
- histogram bar instances are generally arranged in a 2-dimensional array
- columns are defined by horizontal projection scale intervals
- number of rows (or levels, or bar types) is defined by "levelcnt" attribute of DFC
- on the image below, the bars are projected on a weekly basis (each bar projects values belonging to the respective calendar week)
 Histogram bar <DFC>:
Histogram bar <DFC>: - "type" attribute's value is "histogram"
- "levelcnt" attribute's value indicates a number of bar types; or a number of projected values
- <BarSymbol> element assigns a fixed symbol ID ("sym" attribute) to all histogram bar <DF> elements positioned at the given level (in the given row)
<DFC uid="123" type="histogram" levelcnt=”5”>
<ScBndC uid="6674" scale="6674">
<RoundTo>Weeks</RoundTo>
</ScBndC>
<ScBndC uid="62369" scale="62369">
<RoundTo>integral</RoundTo>
</ScBndC>
<BarSymbol level=”0” sym=”1000” />
<BarSymbol level=”1” sym=”1001” />
<BarSymbol level=”2” sym=”1002” />
<BarSymbol level=”3” sym=”1003” />
<BarSymbol level=”4” sym=”1004” />
</DFC>
Histogram bar instance(s):
- we will use "level" attribute to specify into which level given <DF> belongs (this only matters to client for the sake of determining which symbol is to be used when drawing the respective bar)
- "level" value spans from "0" (the lowest bar, in terms of vertical position) to "levelcnt-1" (levelcnt's value is specified with the respective <DFC>) (the top-most bar, in terms of vertical position)
- one <ScBnd> (for horizontal scale) will specify horizontal positioning and width of the bar, another <ScBnd> (for vertical scale) will specify the vertical positioning and height of the bar
- UIDs of <DF> instances (the ones within container data field) are unique in the entire container DF's context
- as with basic projection DFs, it's not necessary for all bar types to have their own <DF> instance at each of the horizontal positions
- for instance, on the above image, the right side has only green bars, the blue ones are present only on the left side
<DF uid=”1” cust=”123”>
<DF uid=”1” level=”0”>
<ScBnd scale="0" cust="6674" start="20.04.2009 00:00:00" end="26.04.2009 23:59:59"/>
<ScBnd scale="3" cust="62369" start=”0” end=”35”/>
</DF>
<DF uid=”2” level=”1”>
<ScBnd scale="0" cust="6674" start="20.04.2009 00:00:00" end="26.04.2009 23:59:59"/>
<ScBnd scale="3" cust="62369" start=”35” end=”45”/>
</DF>
<DF uid=”3” level=”2">
<ScBnd scale="0" cust="6674" start="04.05.2009 00:00:00" end="10.05.2009 23:59:59"/>
<ScBnd scale="3" cust="62369" start=”0” end=”40”/>
</DF>
<DF uid=”4” level=”2”>
<ScBnd scale="0" cust="6674" start="18.05.2009 00:00:00" end="24.05.2009 23:59:59"/>
<ScBnd scale="3" cust="62369" start=”0” end=”38”/>
</DF>
<DF uid=”5” level=”3”>
<ScBnd scale="0" cust="6674" start="04.05.2009 00:00:00" end="10.05.2009 23:59:59"/>
<ScBnd scale="3" cust="62369" start=”40” end=”60”/>
</DF>
</DF>
- In the example XML snippet above, the top-most <DF> element acts as a container for the actual histogram bar <DF> elements
- each of those child <DF> elements represents one histogram bar
- with a specific horizontal position and width (horizontal scale bounding)
- and specific vertical position and height (vertical scale bounding)
- one horizontal position can be shared by more that one histogram bars (in our example, the 1st and 2nd bar share the same horizontal position, as do the 3rd and 5th one)
Listboxes
- C -> S: "LB button has been clicked" (or: implicit invoker got focus)
- S -> C: "Here's the listbox module to open (ModuleCustomizing, Module), and associate it with this invoker DF"
- C -> S (implicit invoker case): "Invoker's content has been changed"
- S -> C: "The new content for LB module (matching DFs highlighted by trafficlights)"
- C -> S: "The listbox closed, value is applied, here is current listbox record", or "The listbox closed without applying value"
- S -> C: "The new value for invoker DF" (or any other changes in module)
<Message>
<Panel uid="1">
<Module uid="11">
<Cmd type="ListboxButtonClicked" view="2">
<ActiveTargets>
<Root uid="2" cust="2">
<DA uid="1" cust="1">
<DF uid="17" cust="17"/>
</DA>
</Root>
</ActiveTargets>
</Cmd>
</Module>
</Panel>
</Message>
S -> C: "Here's the listbox module to open (ModuleCustomizing, Module), and associate it with this invoker DF"
<Message>
<Panel uid="project">
<Module uid="1" cust="1" stat="Listbox">
<Owner>
<Module uid="1" view=”2”>
<Root uid="2" cust="2">
<DA uid="1" cust="1">
<DF uid="17" cust="17"/>
</DA>
</Root>
</Module>
</Owner>
<Root uid="main" cust="main">
... (listbox module content)
<Root>
</Module>
</Panel>
</Message>
C -> S (implicit invoker case): "Invoker's content has been changed"
<Message>
<Panel uid="1">
<Module uid="1">
<Cmd type="DataFieldChanging">
<ActiveTargets>
<Root uid="2" cust="2">
<DA uid="1" cust="1">
<DF uid="17" cust="17">
<Text>newly entered text</Text>
</DF>
</DA>
</Root>
</ActiveTargets>
</Cmd>
</Module>
</Panel>
</Message>
S -> C: "The new content for LB module (matching DFs highlighted by trafficlights)"
Just a normal message, which updates module's content. In this case litbox is a target module
C -> S: "The listbox closed, value is applied, here is current listbox record"
<Message>
<Panel uid="1">
<Module uid="1">
<Cmd type="ListboxApplied">
<ActiveTargets>
<Root uid="1" cust="1">
<DA uid="21" cust="1">
<DF uid="14" cust="14"/>
</DA>
</Root>
</ActiveTargets>
</Cmd>
</Module>
</Panel>
</Message>
C -> S: "The listbox closed without applying value"
<Message>
<Panel uid="1">
<Module uid="1">
<Cmd type="ListboxClosed"/>
</Module>
</Panel>
</Message>
S -> C: "The new value for invoker DF" (or any other changes in module)
Just a normal message, which changes content of DF or makes any other changes in module
TextMessage
Text messages content in specific language.Attributes
TextMessage :: uid : enumeration ["SearchBar_NotFound", "SearchBar_Top", "SearchBar_Bottom", "SearchBar_Founded", "SearchBar_Invalid", "TimeStamp"] text : stringuid
| uid value |
Description |
|---|---|
|
|
|
|
|
|
|
|
|
|
!SearchBar
Children
SearchBar =>
*TBItem
+MVListbox
(*)MI
*TextBoxItem
!TextBoxItem
Item can be placed on tool bar, menu, search bar. Text box can accept text input. Executes assign command on text changeAttributes
TextBoxItem :: cmd : integer; command that execution on text changed tooltip : string order : integer
ModuleIcon
Children
ModuleIcon => *Bin :contains ico
Hyperlinks
For any datafield customizing context menu can be set. For hlink DFC we set hlink context menu. XML will look like (look to project_cu.xml in server stub):
<DFC uid = "2" order = "2" df_hdg = "Verknupfte Datei" df_width = "500" df_height = "56" df_len = "6" window = "1" df_behaviour = "h">
<CtxtMenu>
<CMI order = "1" text = "EinfĂĽgen" cmd = "206" />
<CMI order = "2" text = "EinfĂĽgen aus &Clipboard" cmd = "205" />
<CMI order = "3" text = "&Ă–ffnen" cmd = "213" />
<CMI order = "5" text = "Hyperlink &kopieren" cmd = "215" />
<CMI order = "6" text = "&Hyperlink bearbeiten" cmd = "216" />
<CMI order = "7" text = "Hyperlink löschen" cmd = "231" />
<CMI order = "8" text = "Dokument drucken" cmd = "221" />
</CtxtMenu>
</DFC>
To insert or edit hlinks special dialog is used. By default in this dialog English texts are set. In order to use other user languages in the dialog: for example German, special message have to be send to client, with German names for dialog elements. XML will look like (look to startup.xml in server stub):
<HlinkDialog text = "Hyperlink einfugen">
<NameTextBox text = "Anzeigetext"/>
<UrlListBox text = "Verknupfung zu Datei order URL:">
<InnerText order = "1">http://www.planta-gmbh.de</InnerText>
<InnerText order = "2">http://www.osua.de</InnerText>
</UrlListBox>
<UrlCheckBox text = "Relativen Pfad fur Hyperlink verwenden"/>
<ButtonType id = "search" text = "Durchsuchen"/>
<ButtonType id = "ok" text = "OK"/>
<ButtonType id = "cancel" text = "Cancel"/>
</HlinkDialog>
For hlink operations please have a look to hlink conception document RSO6437-3I4Z.doc!
In C->S interaction for single DI (not structured) hlink there are actions:
Default empty action – client send new or edited hlink DF value to server.
Delete – client send DF with action Delete to server.
In S->C interaction for single DI hlink there are actions:
Default empty action – create or edit hlink DF acording to parameters received from server.
Delete – clear hlink DF without file operations.
Such actions give the same algoritm for hlink operations for both single DI and structured DI hlinks. So we don’t need additional parameter on client side to distinguish single DI hlink from structured one!
For structured DI hlinks we have 15 different functions. Function options will be set in customizing and will not be changed in runtime, so we need to store them in DFC (HlinkOptions). We need to store only options, which can be used by client, like: ST, DP, MO, PA, OM, SH, VR.
XML will look like:
<DFC uid = "2" order = "2" df_hdg = "Verknupfte Datei" df_width = "500" df_height = "56" df_len = "6" window = "1" df_behaviour = "h">
<HlinkOptions st = "1" dp = "0" mo = "0" pa = "2" om = "0" sh = "0" vr = "0"/>
</DFC
Value of hlink functions: path, file name, text will be changed in runtime (they depends on variables and VDIs), so we need to store them in DF. XML will look like:
<DF uid = "2" cust = "2">
<Text>RSO4879-27581.doc</Text>
<Url>C:\ppms\wrk\RSO4879-27581.doc</Url>
<TmpUrl>C:\dt461\template\busprc.doc</TmpUrl>
<DelPath>C:\deleted</DelPath>
<Shell>C:\Programs\OpenOffice.exe</Shell>
<Bin uid = "RSO4879-27581.doc" crc32 = "1072031721"></Bin>
</DF>
- Text – hlink text. For not structured (single DI) hlink text is set by user or is taken from file name. For structured hlink text is set by server according to function TN.
- Url – hlink url. For not structured hlink url shows original file, from which hlink is created. For structured hlink url is constructed by server from destination path (function PA) and file name (function FN). If functions PA or FN is not used, server takes original file path or name.
- !TmpUrl – template url, which is used to create hlink from template (function CR). Server sends this TmpUrl with action CreateFromTemplate (see below).
- !DelPath – trash bin path, which is used to store hlink file, when it is deleted, function DE/DL
- Shell – application which will be used instead of default Windows application
- Bin – binary for structured hlink, when it is stored on server side and is sent from/to client, func-tion ST (file will be stored in ./ole/ folder in client side)
- Default empty action – client send new or edited hlink DF value to server.
- Delete – client send DF with action Delete to server.
<Module uid = "project">
<Cmd type = "DataFieldValue">
<ActiveTargets>
<Root uid = "2" cust = "2">
<Sheet uid = "2">
<DA uid = "5" cust = "1">
<DF uid = "2" cust = "2">
<Text>new_text</Text>
<Url>C:\ppms\wrk\RSO4879-27581.doc</Url>
</DF>
XML will look like (delete):
<Module uid = "project">
<Cmd type = "DataFieldValue">
<ActiveTargets>
<Root uid = "2" cust = "2">
<Sheet uid = "2">
<DA uid = "5" cust = "1">
<DF uid = "2" cust = "2" action = "Delete"/>
After receiving new DF hlink value from client, server stores it internaly and send back new hlink DF with correspondent action and new parameters: text, url.
In S->C interaction for structured DI hlink there are actions: - Default empty action - create or edit hlink DF acording to parameters received from server.
- CreateFromTemplate - function CR, create hlink from template which is given in TmpUrl . Server send to client request message "Copy file from template?" and in case of possitive answer, server sends new hlink DF value with action CreateFromTemplate .
- MoveToDeleted - function DE/DL, move hlink from Url to DelPath and clear hlink DF. Server send to client request message "Delete file(s) at same time?" and in case of possitive answer, server sends hlink DF value with action MoveToDeleted , in case of negative answer - server sends action CopyToDeleted .
- CopyToDeleted - function DE/DL, copy hlink from Url to DelPath and clear hlink DF.
- Delete - clear hlink DF without file operations.
<DF uid = "2" cust = "2" action = "CreateFromTemplate">
<Text>project_description</Text>
<Url>C:\4711\4711_1.doc</Url>
<TmpUrl>C:\dt461\template\busprc.doc</TmpUrl>
</DF>
in this case client will create new hlink with Url from template TmpUrl . New hlink will have text = “project_description” and url = “C:\4711\4711_1.doc”, which were constructed by server accord-ing to correspondent functions.
XML will look like - MoveToDeleted:
<DF uid = "2" cust = "2" action = " !MoveToDeleted">
<DelPath>C:\deleted</DelPath>
</DF>
in this case client will move hlink file to DelPath and clear hlink DF.
XML will look like - Delete:
<DF uid = "2" cust = "2" action = " Delete"/>in this case client will clear hlink DF without any file operations. If record is deleted in module and it has hlinks, server have to give commands to client to delete hlinks before record deletion (see DE, DL options)! If the program is closed, client will check if there are any unsaved local files (for server-based hyperlinks). If yes, it will add
action="AskNotSavedHlinks"to its message to close server ("MenuItemActivation" id="135") to allow server to ask user how if closing is desired.
Embedding controls into ModuleLayout
- a. New DF behaviour is introduced - "py"
- b. Each DFC can have a python script attached to it. The script is a PLANTA binary.
- c. The script is executed for each DF with "py" behaviour.
- d. When executed, script has access to following local variables:
|
|
|
|
|
- e. As a result of execution it expects to have a variable named "ctl" initialized with an object of type that is a subclass of System.Windows.Forms.Control
- f. The control is embedded into ModuleLayout (is places to the DFs position)
- g. The size of ctl is determined by DFC and current zoom.
Print Preview / Page Break Preview windows
In order to show messages in statusbar for Print Preview / Page Break Preview or to show page numbers in Page Break Preview - PrintWindow message have to be send from server with needed texts. By default in Print Preview / Page Break Preview English texts are set. To use other user languages: for example German, such PrintWindow message have to be send (look to startup.xml in server stub):<PrintWindow> <LeftMarginResizeText text = "Linker Rand: @value cm"/> <RightMarginResizeText text = "Rechter Rand: @value cm"/> <TopMarginResizeText text = "Oberer Rand: @value cm"/> <BottomMarginResizeText text = "Unterer Rand: @value cm"/> <PrintHeaderResizeText text = "Kopfzeile: @value cm"/> <PrintTrailerResizeText text = "Fusszeile: @value cm"/> <PageNumberText text = "Seite @cur_page_h"/> <ColumnNumberText text = "Bahn @cur_column"/> <ColumnResizeText text = "Bahn: @cur_column Breite: @value cm"/> <RowResizeText text = "Reihe: @cur_row Höhe: @value cm"/> </PrintWindow>Here such place holders are used:
- @value - resized value in cm
- @cur_page_h - current page number (horizontal grown)
- @cur_column - current column
- @cur_row - current row
Graphic editor text
To show text messages in German language for Graphic Editor such XML have to be send from server:
<GraphicEditor>
<RectText text = "Rect = {X = @x, Y = @y, Weite = @w, Hohe = @h}; Order = @o"/>
</GraphicEditor>
here @x, @y, @w, @h, @o - place holders, which will be replaced with real values. | I | Attachment | History | Size | Date | Comment |
|---|---|---|---|---|---|
| |
Color1.png | r1 | 0.6 K | 2009-09-10 - 07:34 | |
| |
Color2.png | r1 | 1.0 K | 2009-09-10 - 07:34 | |
| |
Color3.png | r1 | 1.0 K | 2009-09-10 - 07:41 | |
| |
Cuboid.png | r1 | 0.5 K | 2009-09-10 - 07:40 | |
| |
Histograms.png | r1 | 2.2 K | 2013-07-22 - 16:55 | |
| |
Scale.png | r1 | 0.9 K | 2009-09-09 - 12:38 | |
| |
Stunden.png | r1 | 1.4 K | 2009-09-10 - 12:07 | |
| |
Zylinder1.png | r1 | 0.3 K | 2009-09-10 - 07:44 | |
| |
Zylinder2.png | r1 | 0.3 K | 2009-09-10 - 07:44 |